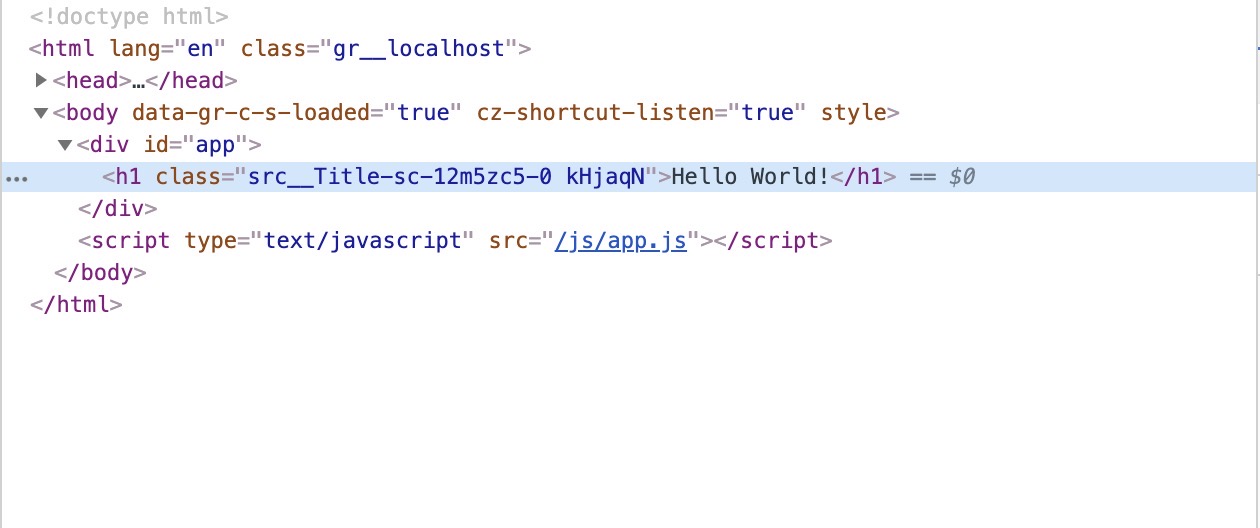
Upgrading to 1.5.0 makes displayNames in snapshots differ on Linux vs OS X · Issue #124 · styled-components/babel-plugin-styled-components · GitHub

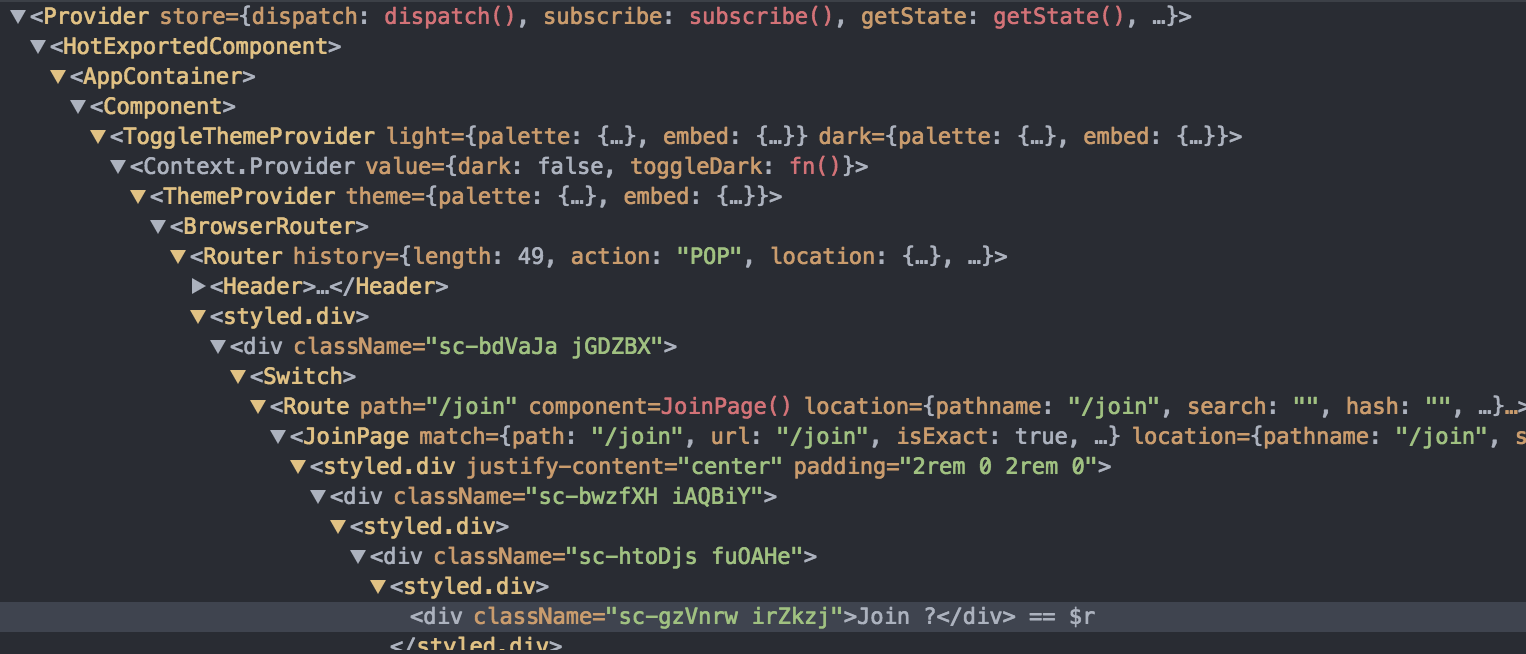
displayName is broken since v1.10.3 · Issue #261 · styled-components/babel- plugin-styled-components · GitHub