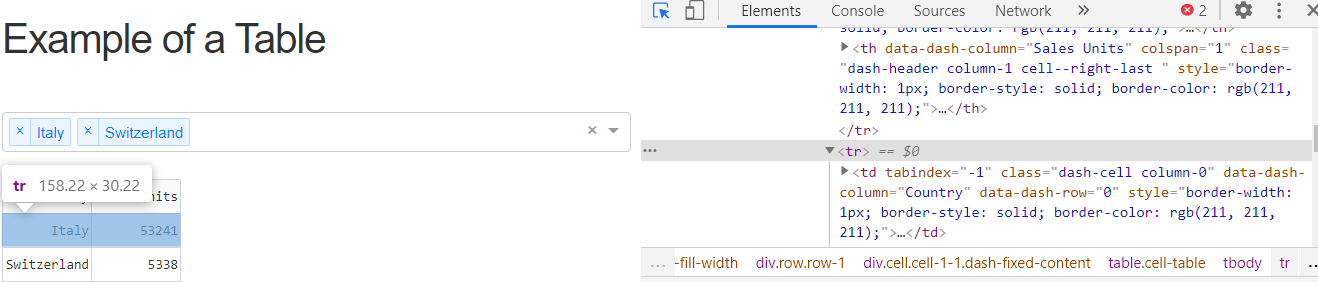
dash_table overflowX partially crops the first and last column · Issue #334 · facultyai/dash-bootstrap-components · GitHub

In a dash_table.DataTable, with row_selectable="multi", the checkboxes column is cut off in the display - Dash Python - Plotly Community Forum

How to style DataTable to look like the deprecated dash_table_experiments? - Dash Python - Plotly Community Forum

Create a professional dashboard with Dash and CSS Bootstrap | by Gabriele Albini | Towards Data Science

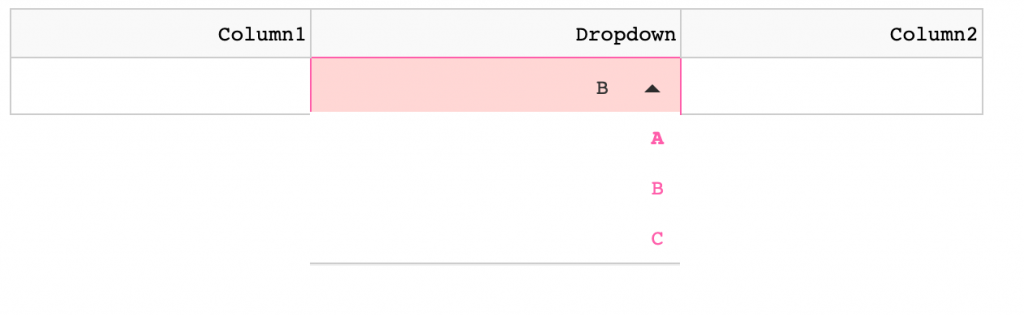
How to change background color of a cell based on the another cell value? (Conditional style in dash table) - Dash Python - Plotly Community Forum

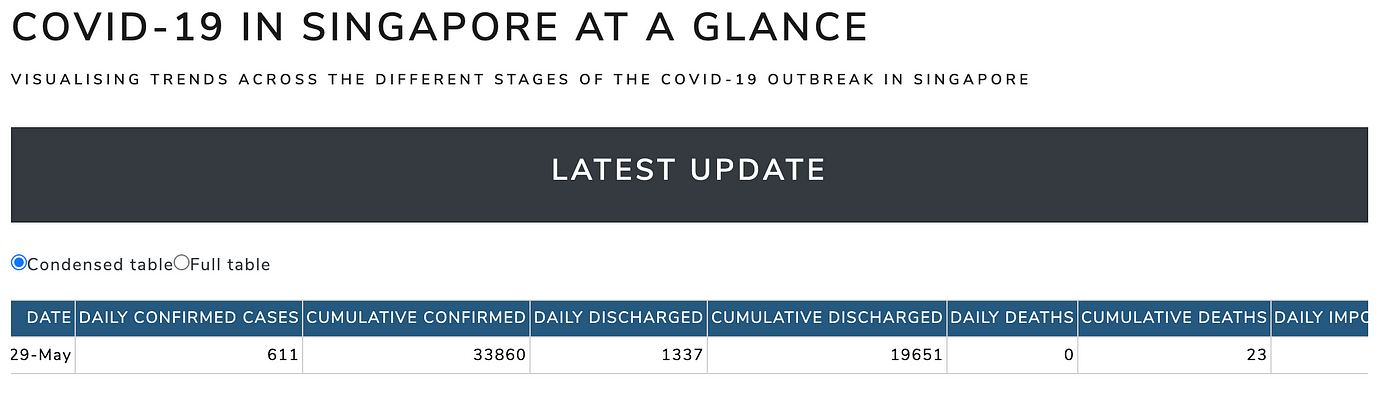
Beginner's Guide to Building a Multi-Page App using Dash, Plotly and Bootstrap | by Meredith Wan | Towards Data Science

python - Dash DataTable individual highlight using style_data_conditionals works unusual - Stack Overflow