Separate HTML attributes from styling props · Issue #439 · styled -components/styled-components · GitHub

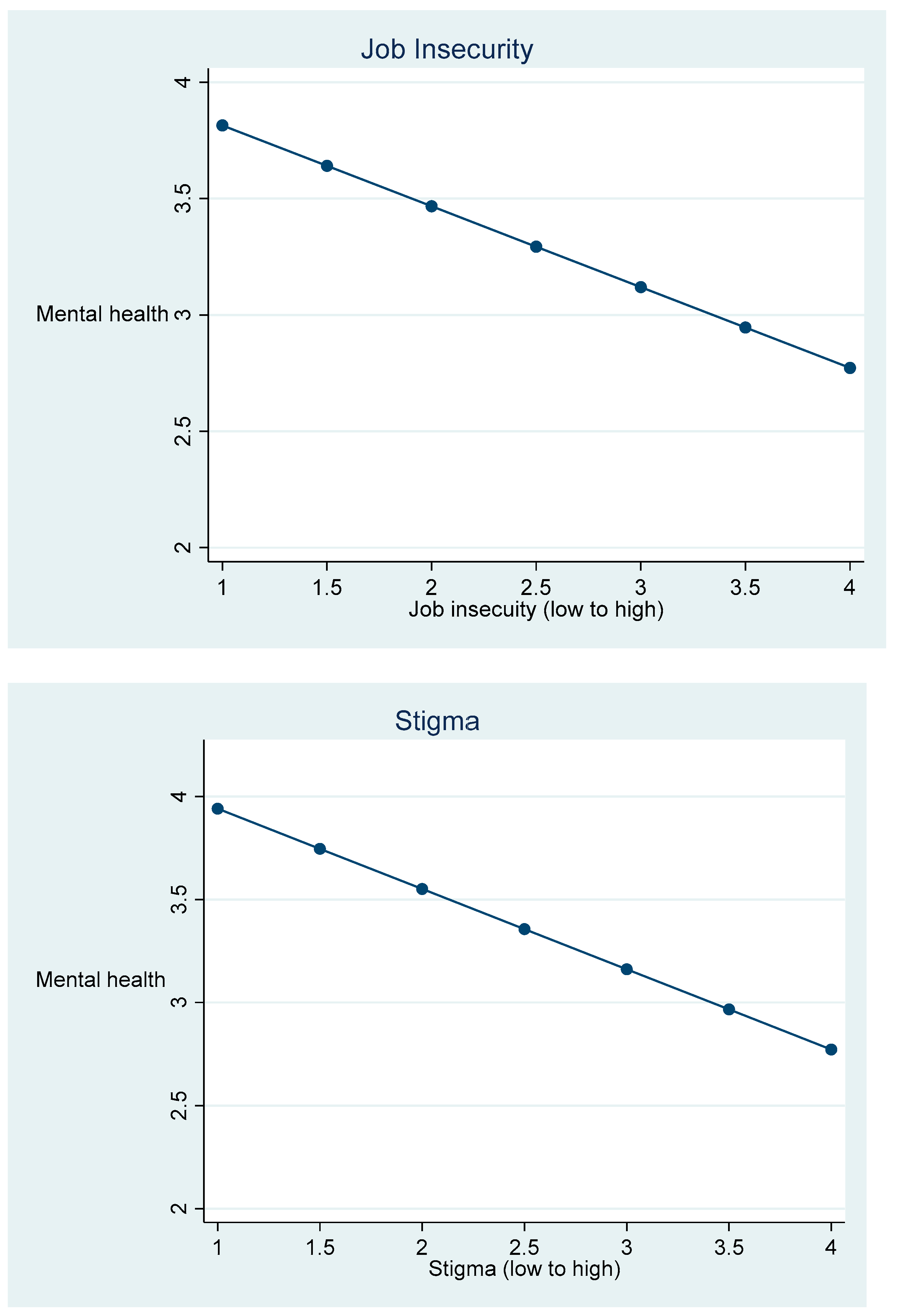
Social Sciences | Free Full-Text | Job Attributes and Mental Health: A Comparative Study of Sex Work and Hairstyling
lazy` and `decode` DOM attributes for `img` tags aren't supported · Issue #1362 · emotion-js/emotion · GitHub
















![styled-engine][styled-engine-sc] Allow use of `styled.div`, not just `styled ('div')` styled-engine][styled-engine-sc] Allow use of `styled.div`, not just `styled ('div')`](https://user-images.githubusercontent.com/3876443/134697825-cd3af704-62e0-4eec-a923-e85fd9b76778.png)

![High] Add `tagName`, `style`, and `attributes` overrides - 💡 Feature requests - uipkg High] Add `tagName`, `style`, and `attributes` overrides - 💡 Feature requests - uipkg](https://community.uipkg.com/uploads/default/original/1X/5d28987788603b9eabe69342b975967d5a4f5f26.jpeg)


