
📘 The Framer book - 💫 Example Animations - 10 - Animation sequence ( with useAnimationControls() ) - Codesandbox

Joshua Guo on Twitter: "Framer Motion 101 - Keyframes I created two animations using @framer Motion Keyframes. One animation was based on an earlier design prototype from my 30 days design challenge.

javascript - Framer Motion (React): How to order initial, exit and layout animations? - Stack Overflow
![Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos](https://andrejgajdos.com/wp-content/uploads/2020/01/framer-motion-tutorial.png)
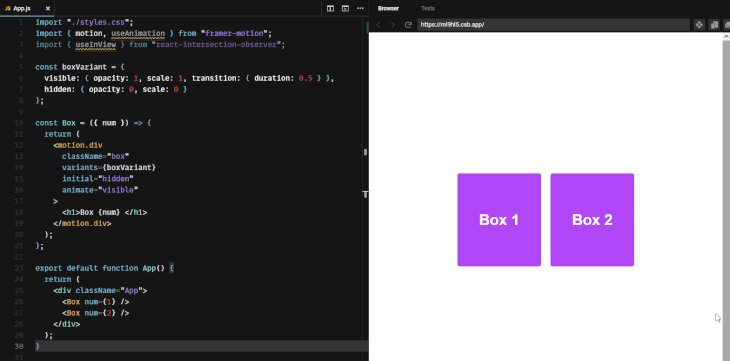
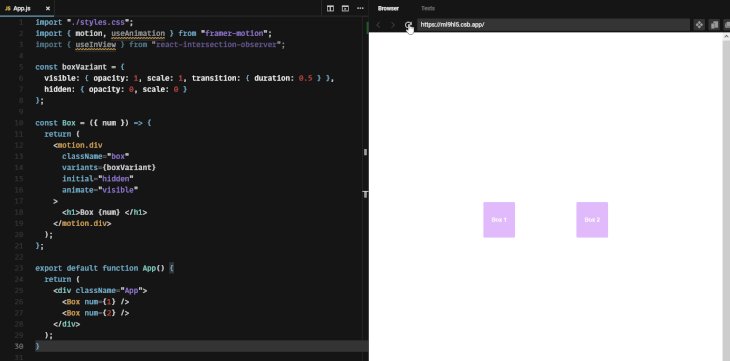
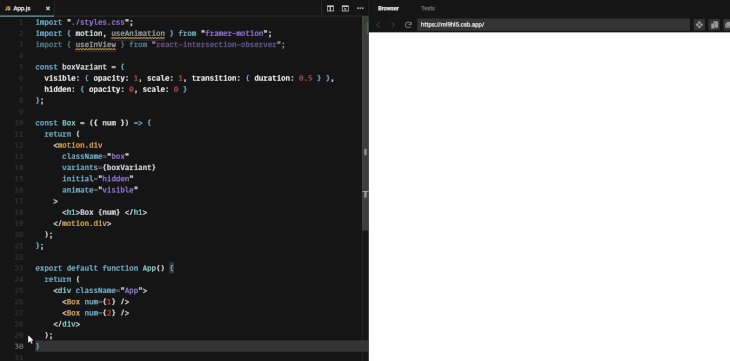
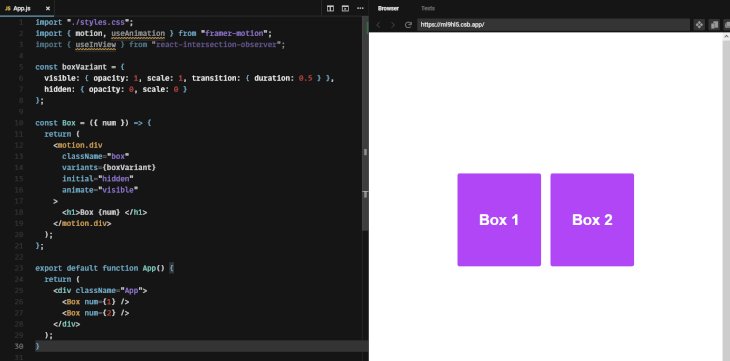
Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos

GitHub - thijsm/cra-framer-motion: The standard Create React App template with some added Framer Motion magic.


















.gif)


