Separate HTML attributes from styling props · Issue #439 · styled-components /styled-components · GitHub

reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow

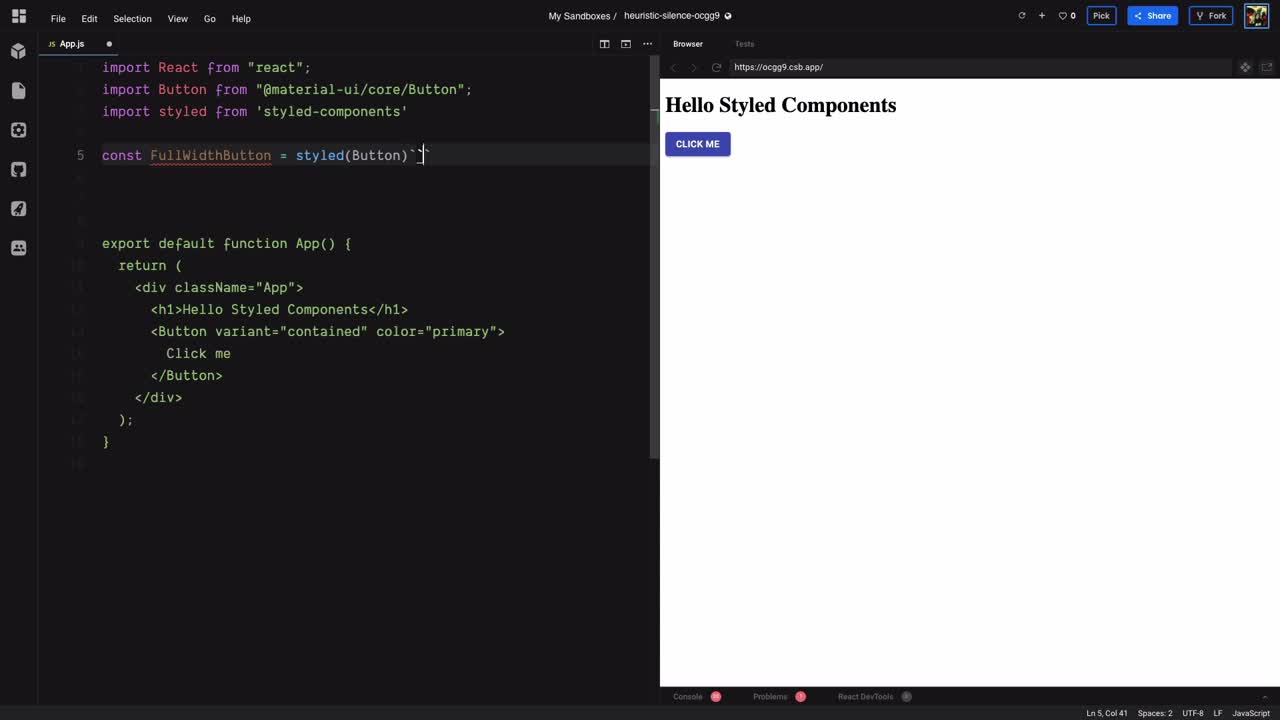
Material UI Styled Component | Material UI Tutorial | How to Styled Component in Material UI #31 - YouTube


















![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/750x422/1797176_13dc_10.jpg)
