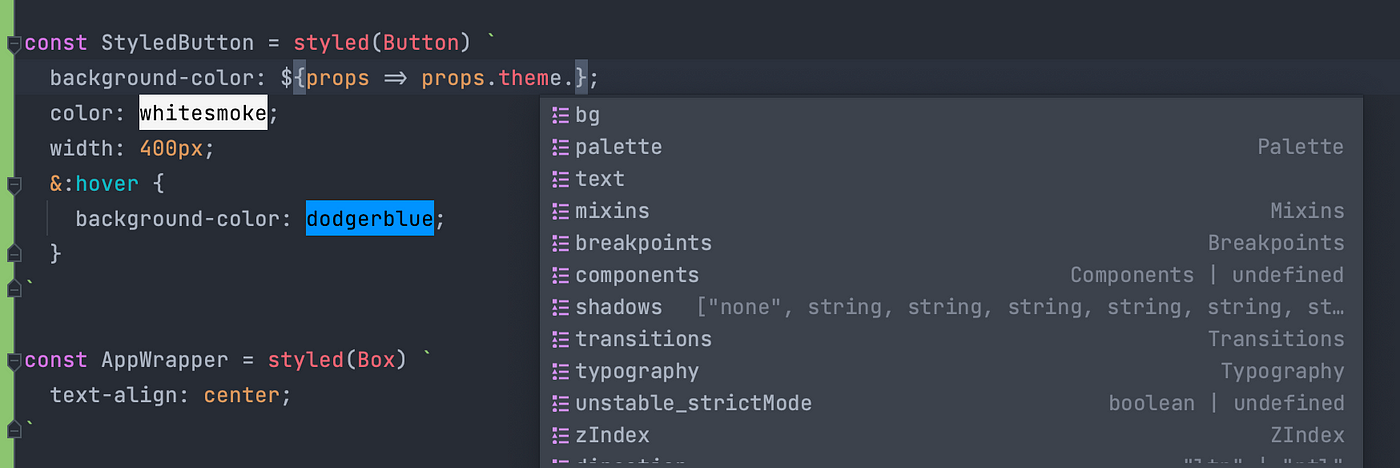
styled() components typings require Theme props on @mui/material/styles 5.0.6 and 5.1.0 · Issue #29678 · mui/material-ui · GitHub
styled() components typings require Theme props on @mui/material/styles 5.0.6 and 5.1.0 · Issue #29678 · mui/material-ui · GitHub

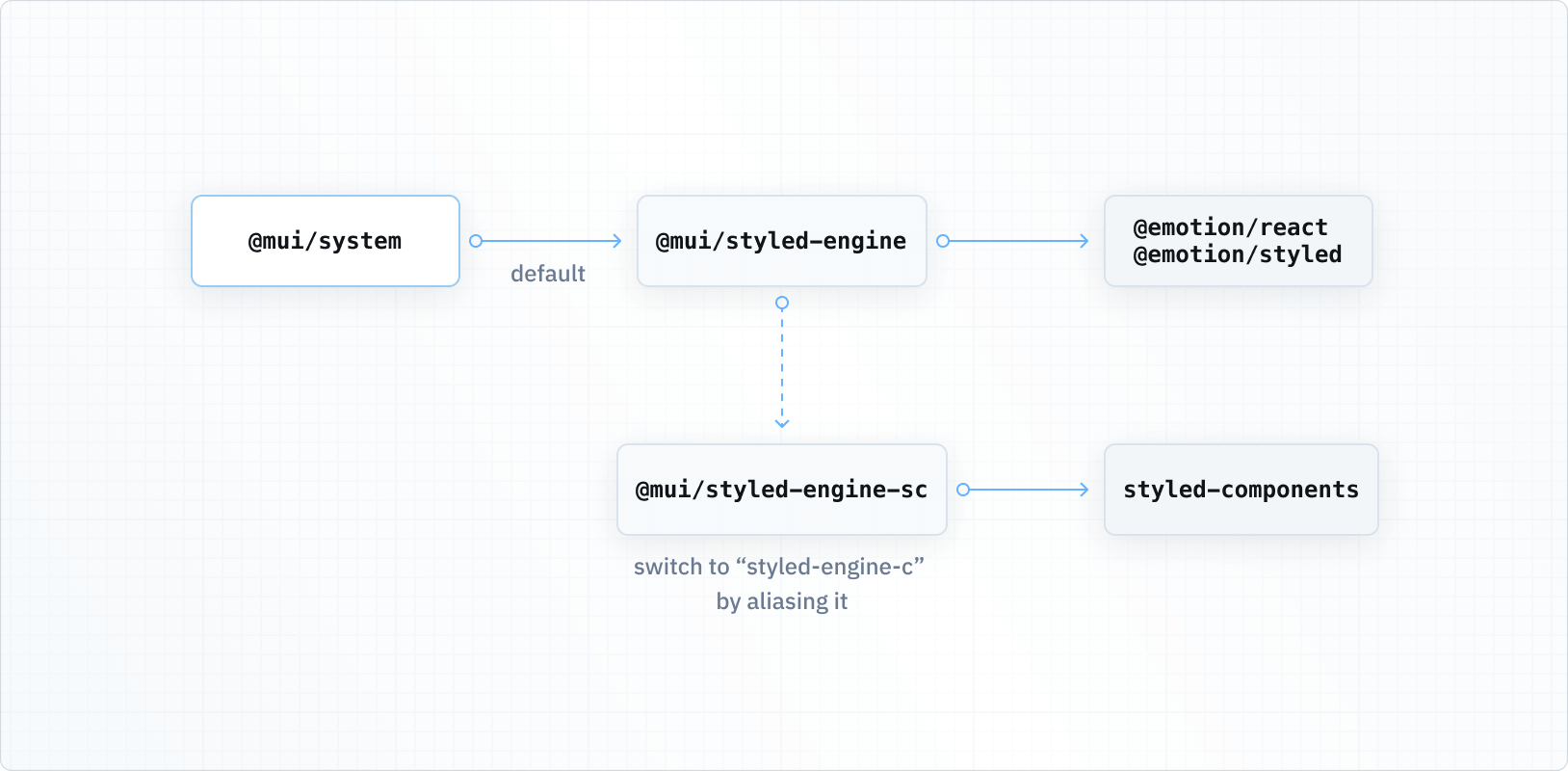
Next.js + Material UI v5 styled-component example is still showing className mismatch error · Issue #27512 · mui/material-ui · GitHub