NPM install fails with 'edgesout' warning · Issue #3998 · styled-components/ styled-components · GitHub

GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

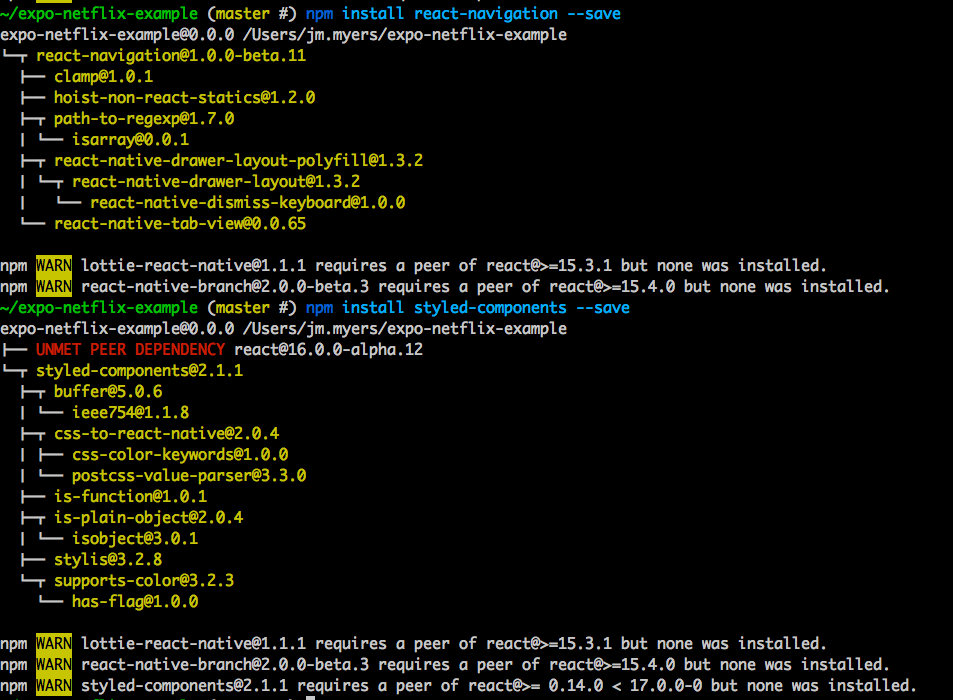
Getting Started with Expo React Native and Styled Components using a Netflix Clone example | by JM Myers | codeburst

Developing & publishing React component library to NPM (styled-components + Typescript) | by Michał Wrzosek | Medium
GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!

typescript - Could not find a declaration file for module 'styled-components/native' - Stack Overflow