Prettier cannot format styled-components createGlobalStyle tag · Issue #5386 · prettier/prettier · GitHub

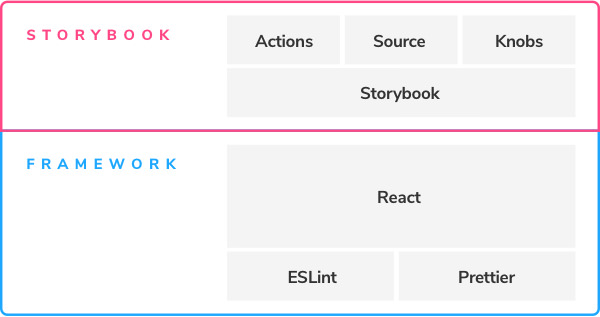
Consistent design across teams with React, Styled Component, Storybook, & Prettier | by aesher9o1 | Medium
createGlobalStyle` and `keyframes` are not getting formatted - styled- components · Issue #11196 · prettier/prettier · GitHub

reactjs - Why Prettier adds a random space before angle bracket in styled- components? - Stack Overflow

visual studio code - VSCode autocomplete and IntelliSense are not working within backticks - Stack Overflow

Consistent design across teams with React, Styled Component, Storybook, & Prettier | by aesher9o1 | Medium
GitHub - danyelvarejao/nextjs-eslint-prettier-styled-components: NextJS Boilerplate with eslint, prettier and styled components



![[React] CRA로 React + TypeScript 프로젝트 세팅 (w. ESLint, Prettier, Styled-Component) [React] CRA로 React + TypeScript 프로젝트 세팅 (w. ESLint, Prettier, Styled-Component)](https://velog.velcdn.com/images%2Fjsy7517%2Fpost%2F1a49c178-34c1-46be-b4f9-2cd62b432ad7%2Fimage.png)