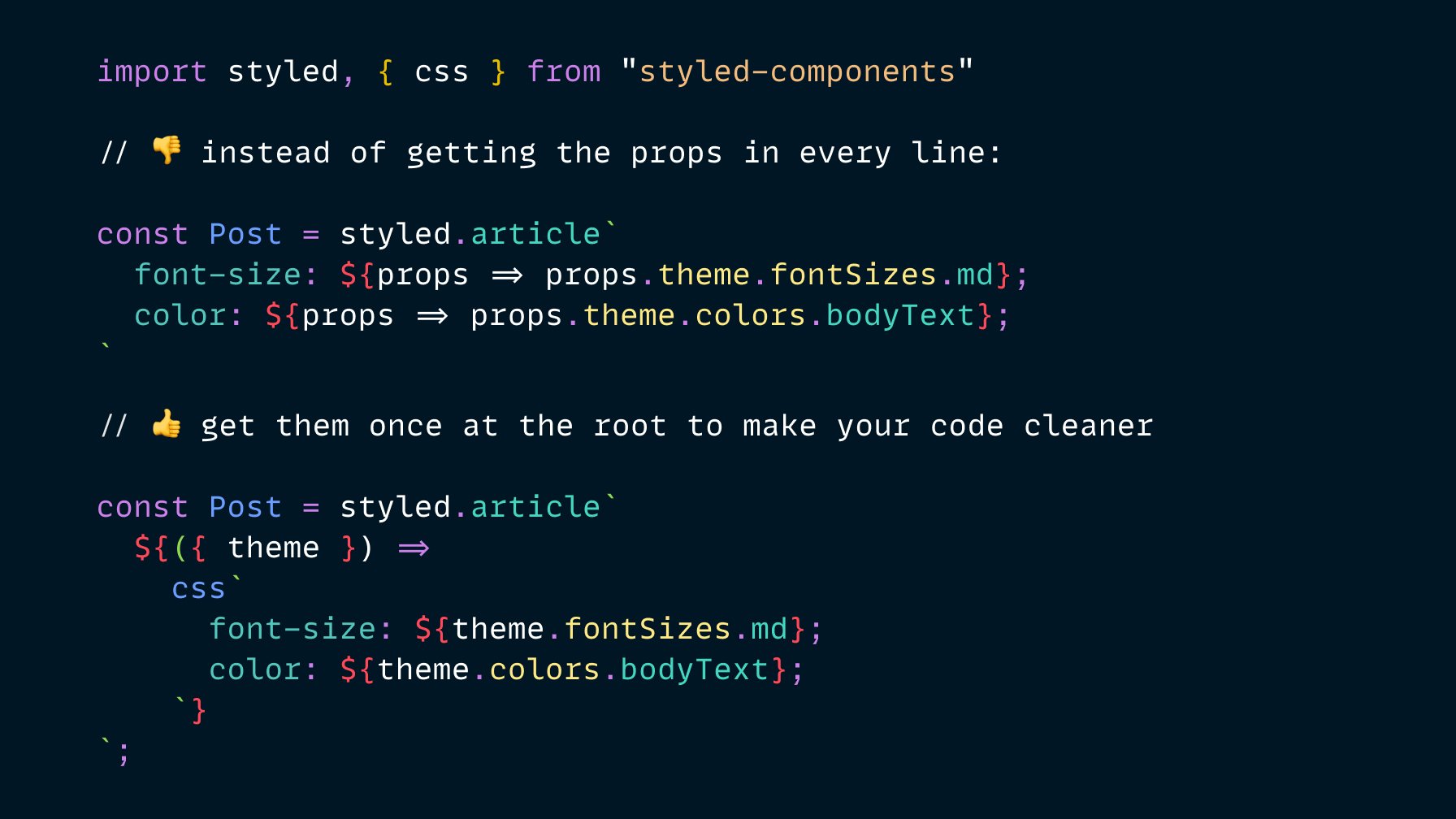
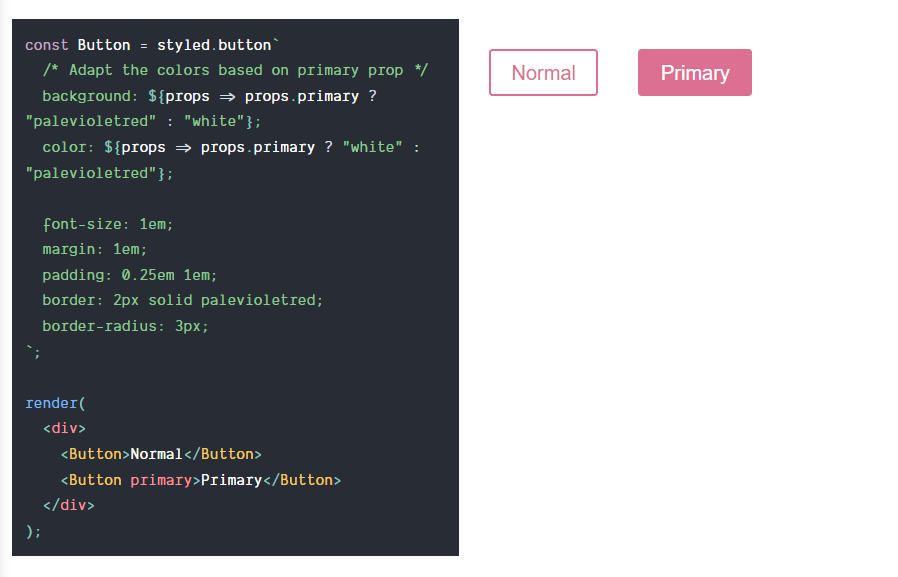
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

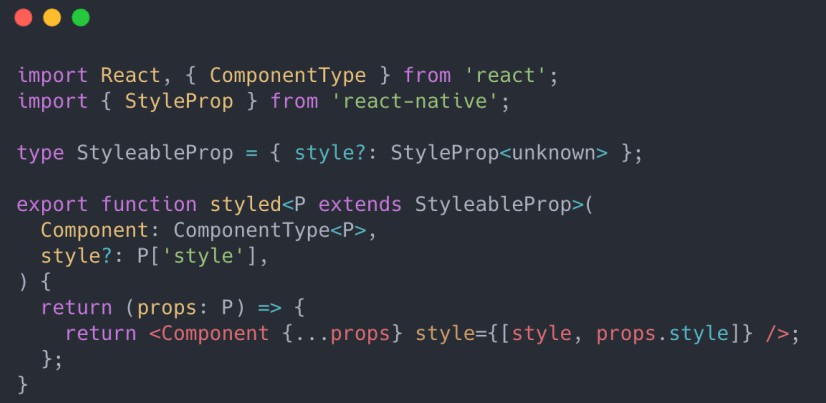
Typescript custom prop types support · Issue #205 · styled-components /vscode-styled-components · GitHub
Doesn't autocomplete when using styled-component's css prop · Issue #216 · styled-components/vscode-styled-components · GitHub