Incorrect indentation for media query blocks · Issue #47 · styled-components /vim-styled-components · GitHub
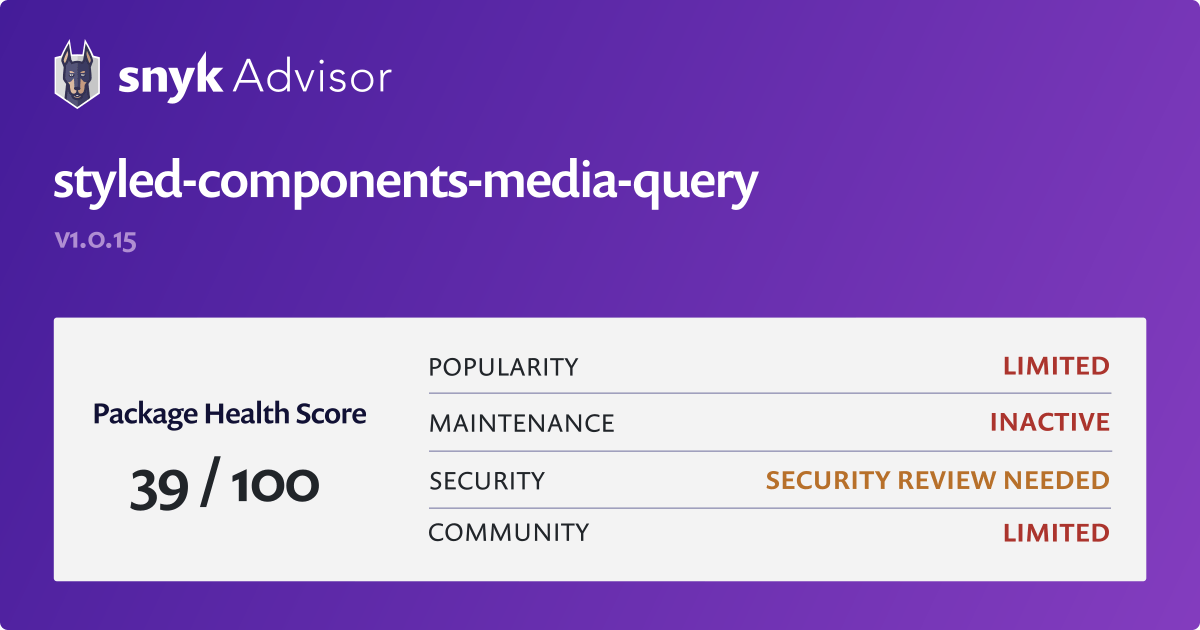
GitHub - microcipcip/styled-components-media-query: Styled components utility for building media queries

React.js and styled-components, responsive breakpoints as media functions. | by Piotr Kuniniec | Medium




















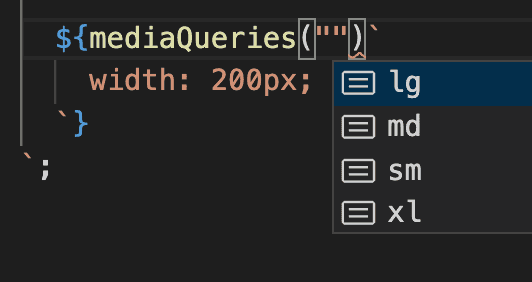
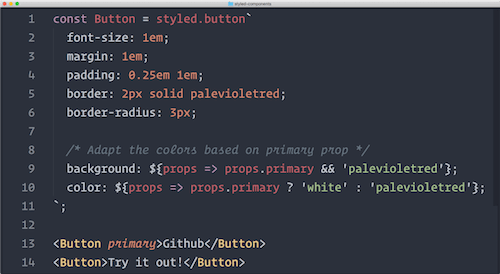
![HowTo] JSX styled components CSS highlighting · Issue #380 · gandm/language-babel · GitHub HowTo] JSX styled components CSS highlighting · Issue #380 · gandm/language-babel · GitHub](https://user-images.githubusercontent.com/7059580/27033218-af13a640-4f78-11e7-8c29-b2fa2bcefc0a.png)