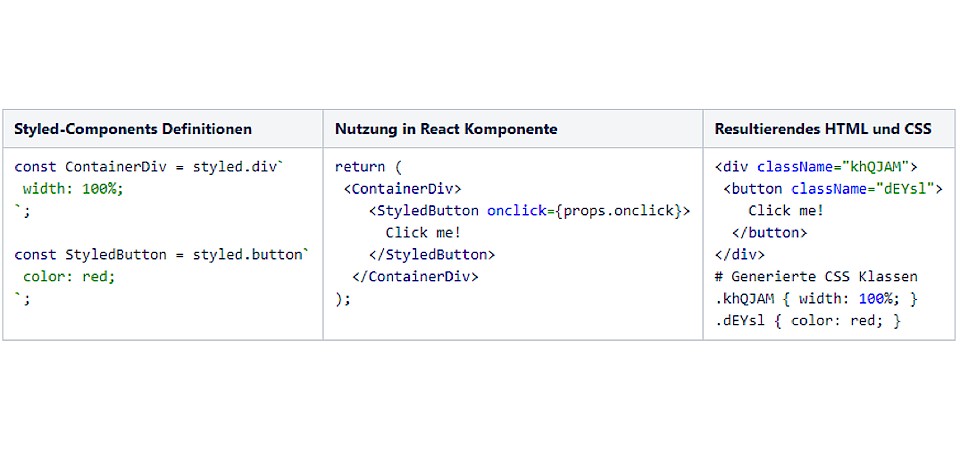
Components created using styled-components with Semantic UI React aren't retaining the SUIR component's props type information · Issue #49962 · DefinitelyTyped/DefinitelyTyped · GitHub

javascript - Using onClick function on a styled-components button doesn't change state until the second click (added sandbox URL) - Stack Overflow

Create a customized switch button in React with hooks and styled-components | by Romullo Bernardo | Medium