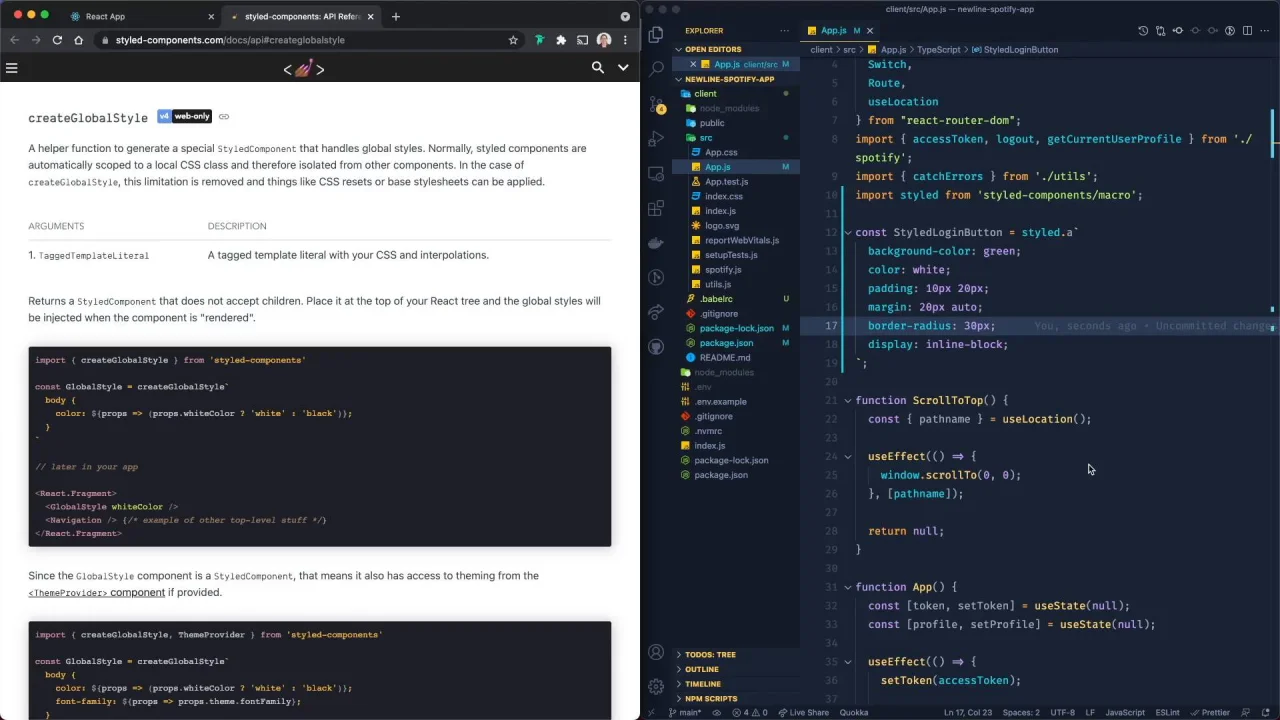
visual studio code - VSCode autocomplete and IntelliSense are not working within backticks - Stack Overflow

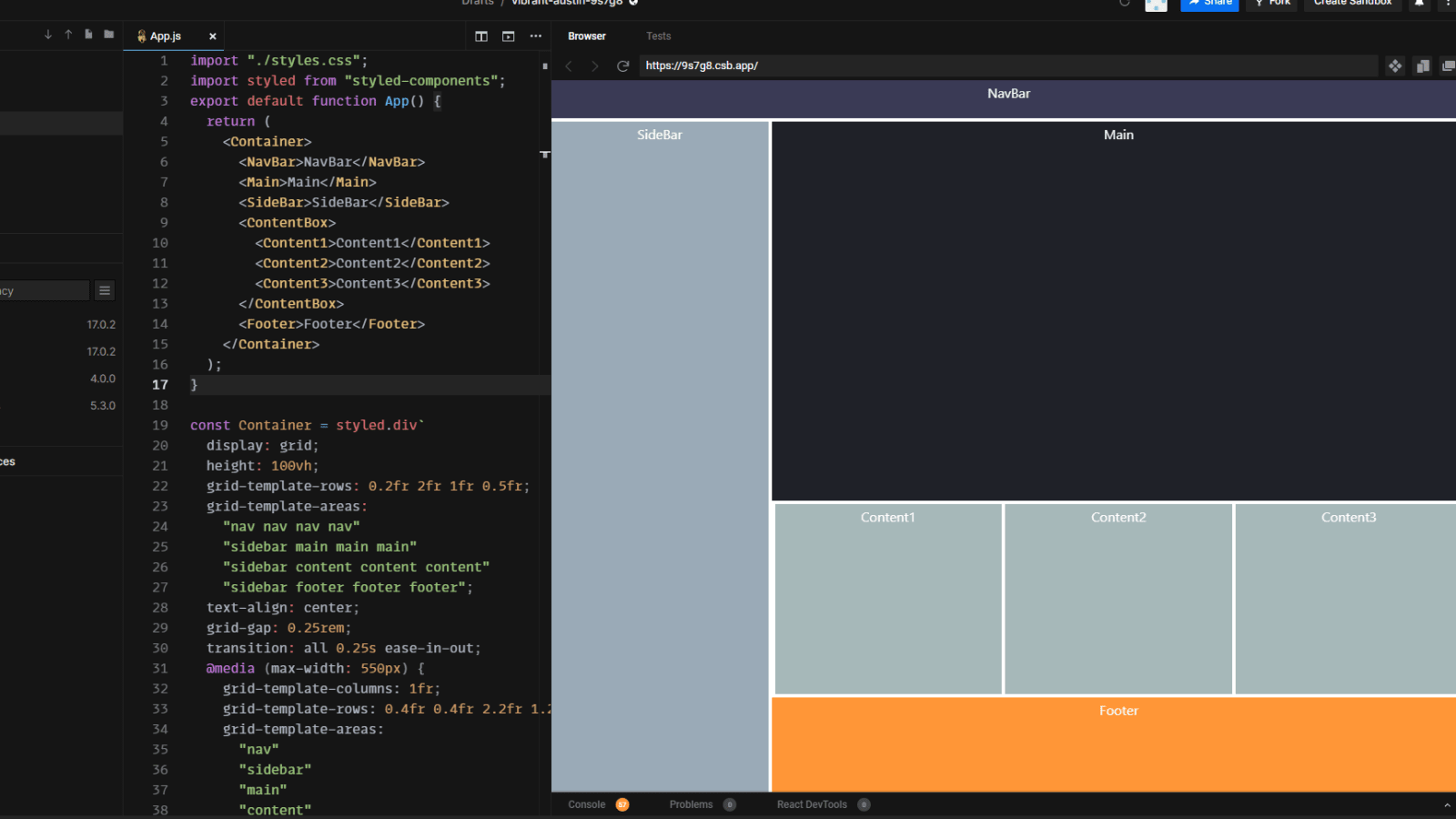
Tagged templates and understanding Styled Component syntax | by Jimmy Cleveland | The Startup | Medium
Improve TypeScript support for media templates · Issue #2303 · styled- components/styled-components · GitHub

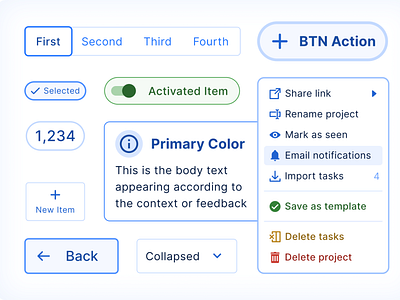
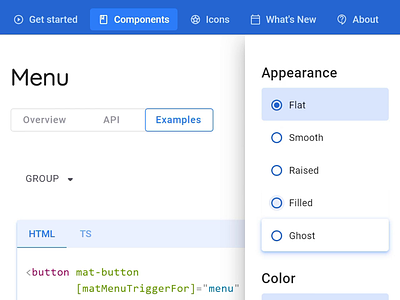
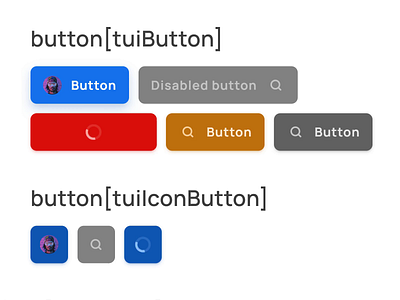
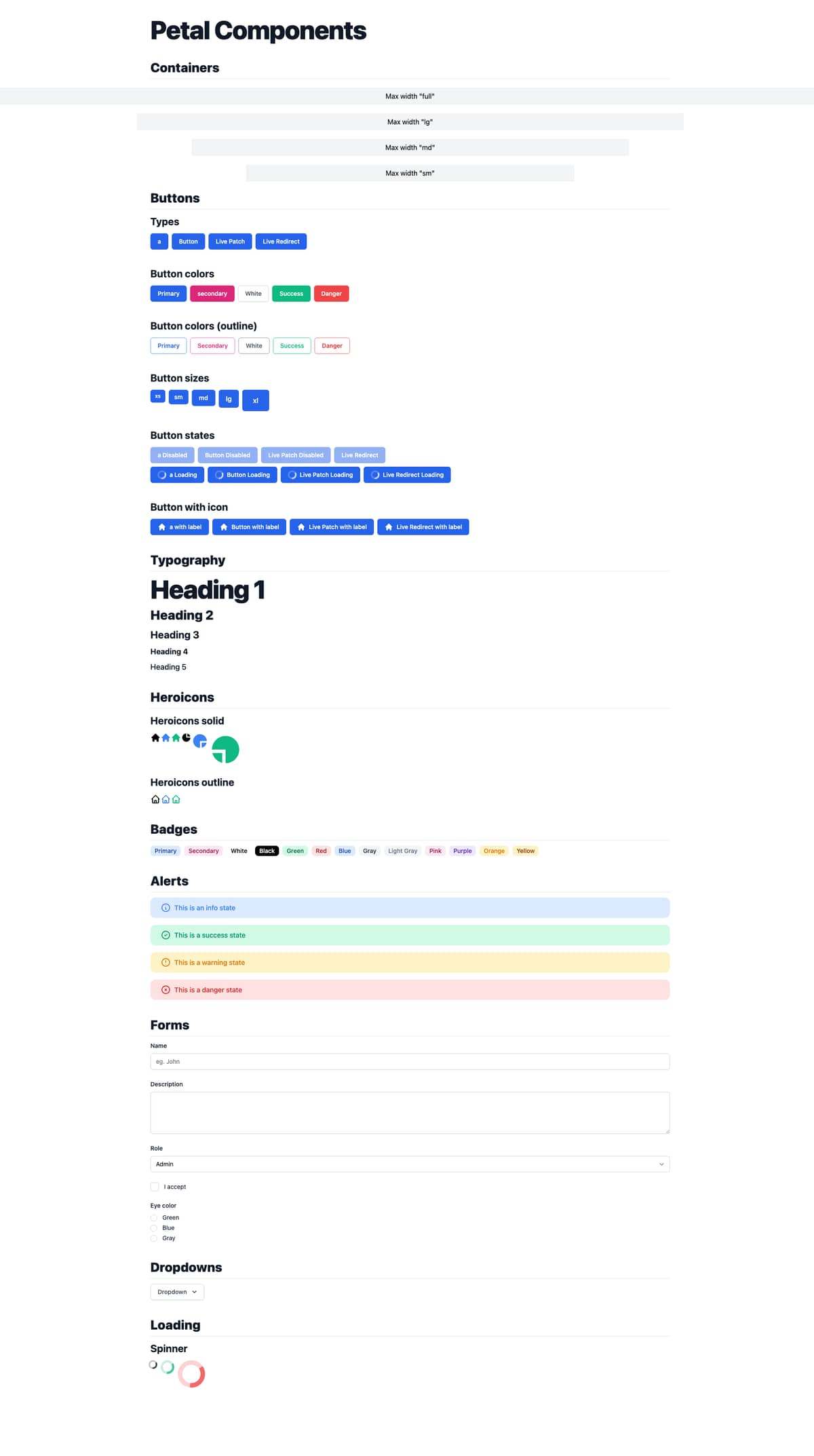
Petal Components" package - a set of Tailwind styled components written in HEEX - Libraries - Elixir Programming Language Forum