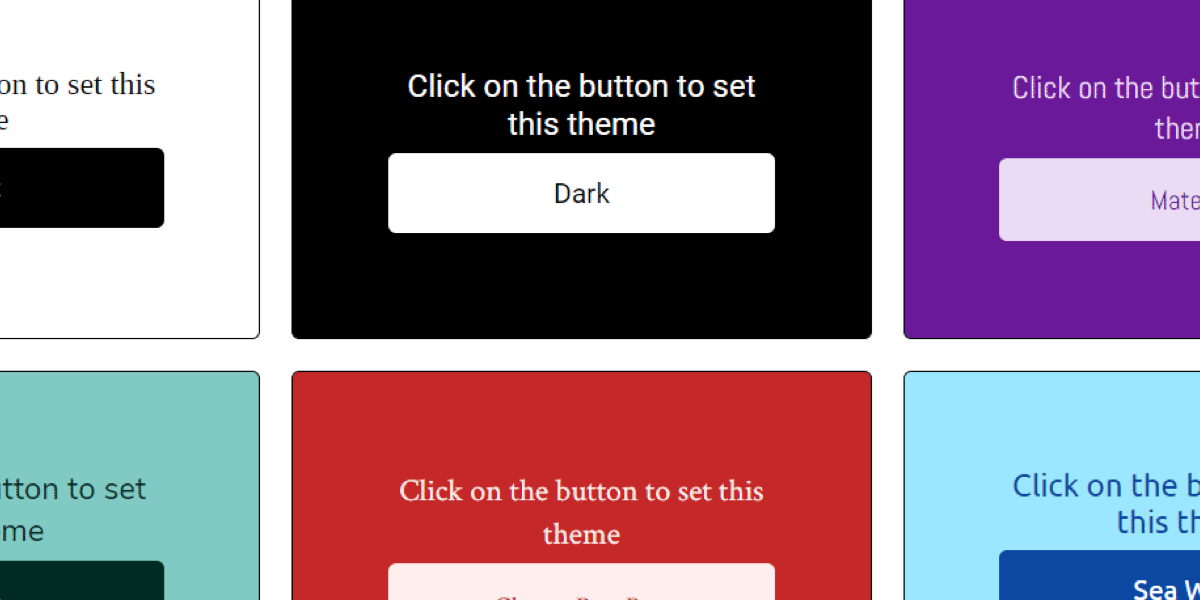
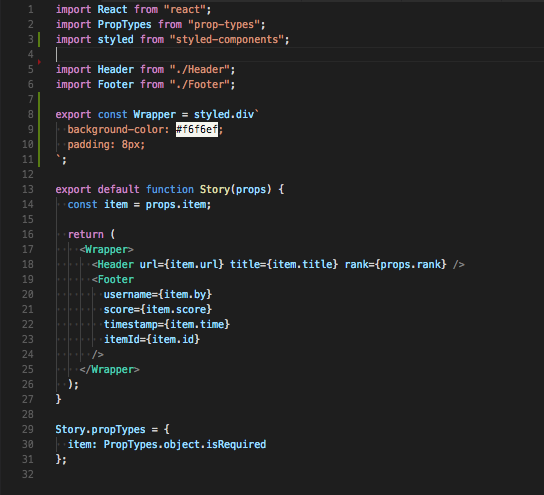
Styled components with diferent colors of React Native components · Issue #89124 · microsoft/vscode · GitHub

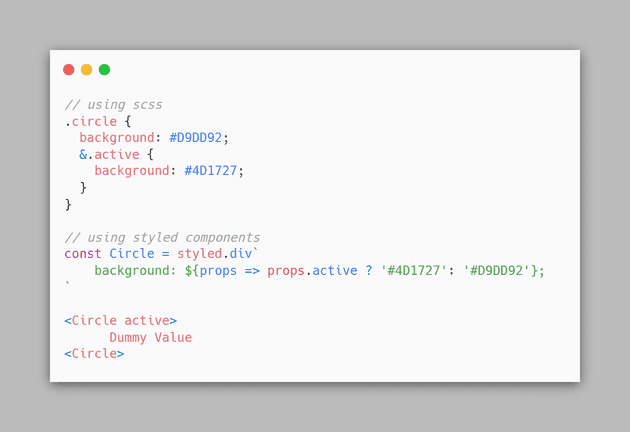
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅