GitHub - sanishkr/next-tailwind-styled-components: It provides the best of all worlds utilizing tailwind.css, styled components, nextjs and other tools

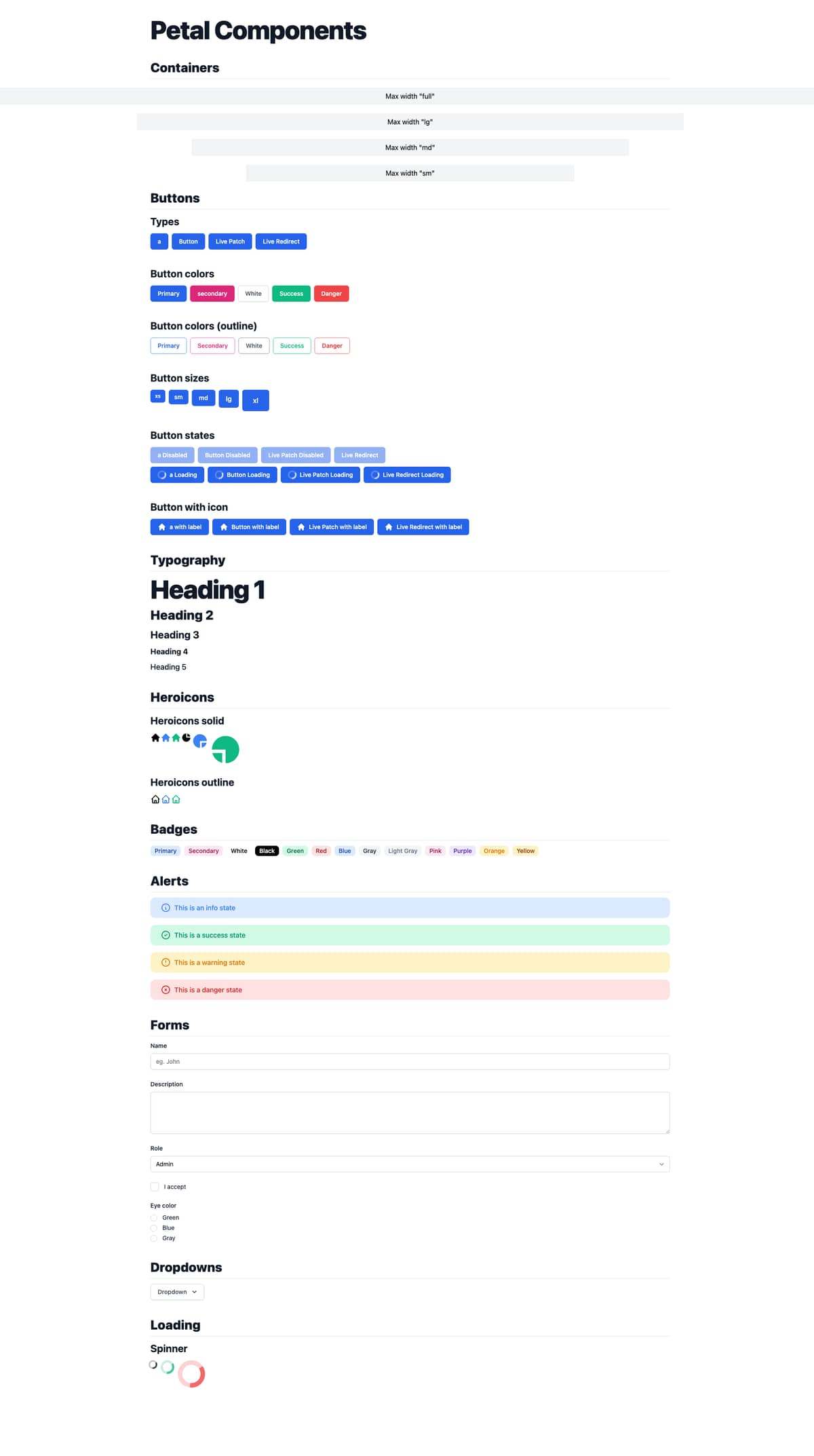
Petal Components" package - a set of Tailwind styled components written in HEEX - Libraries - Elixir Programming Language Forum